Menguasai Penggunaan Library dalam Pengembangan Aplikasi Android
Tujuan
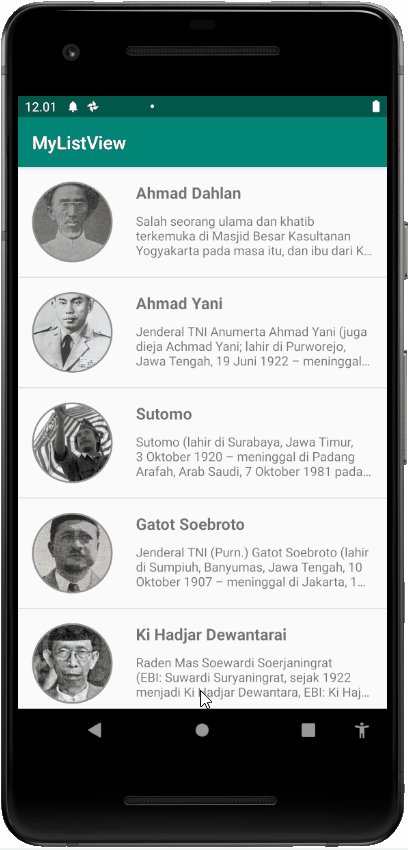
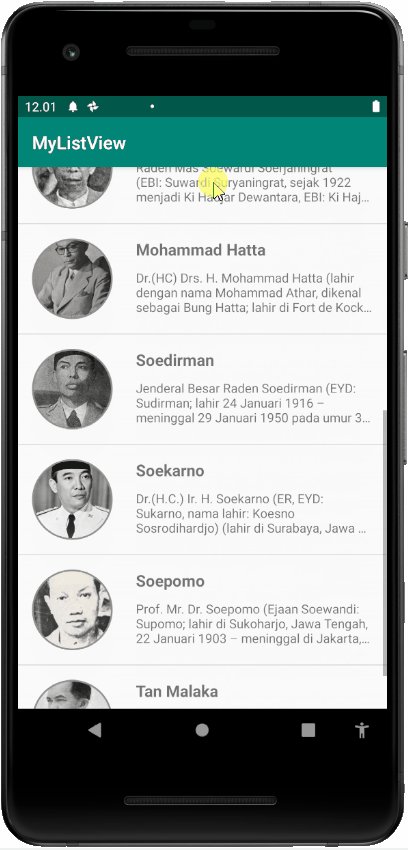
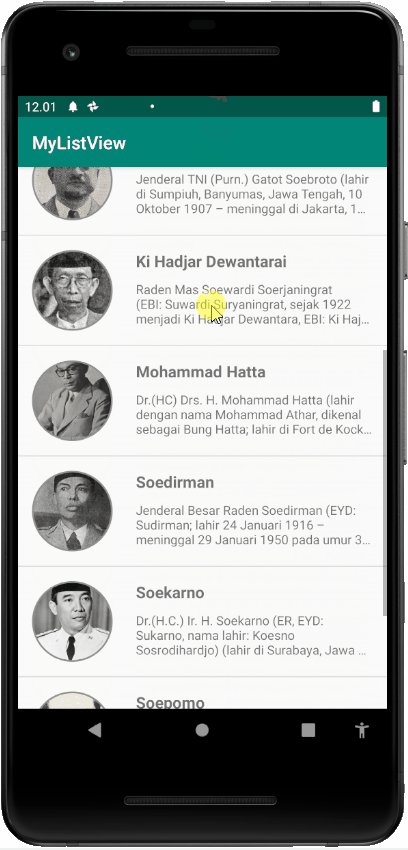
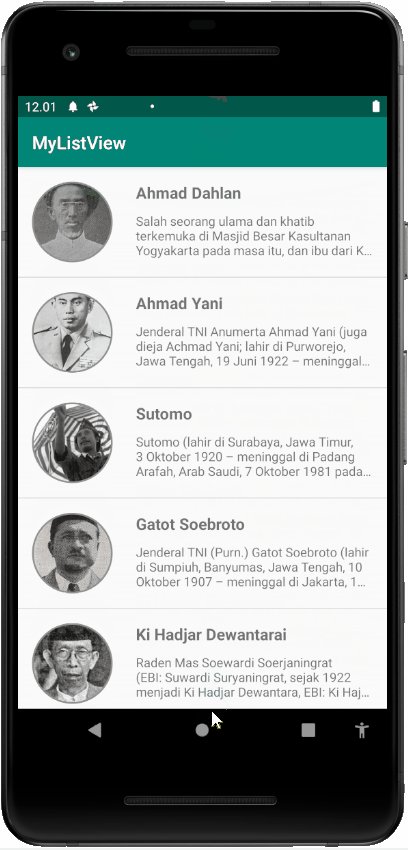
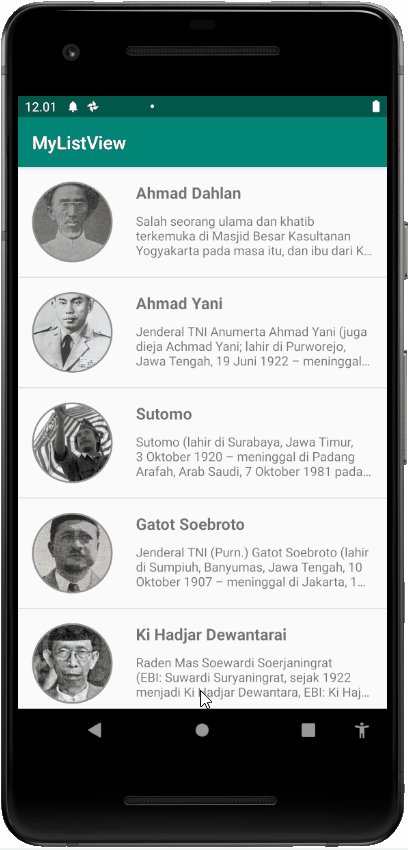
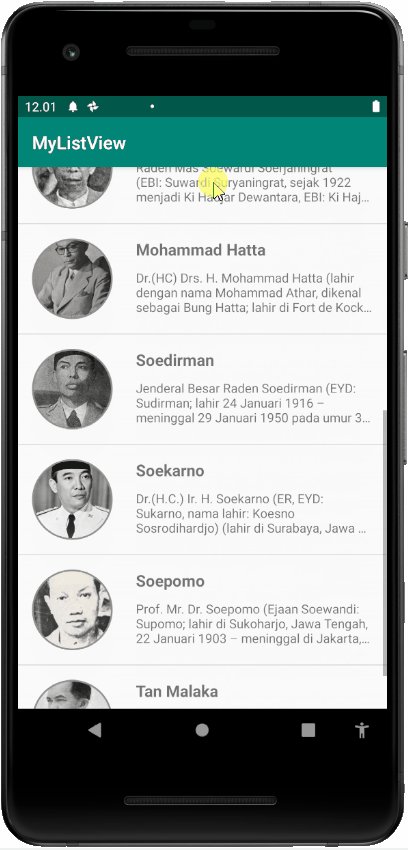
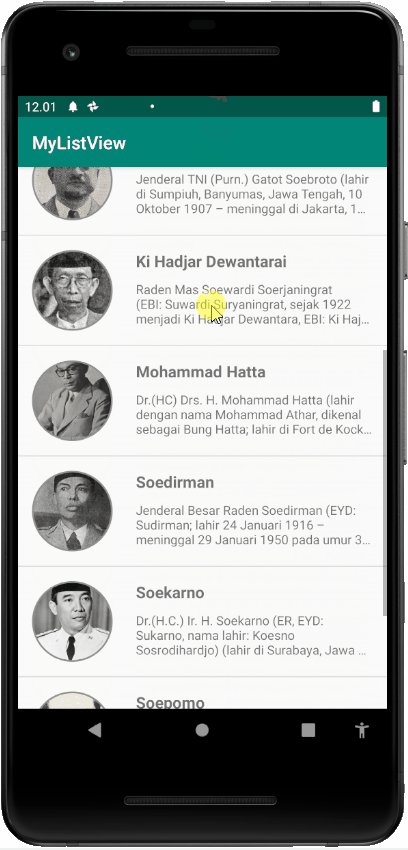
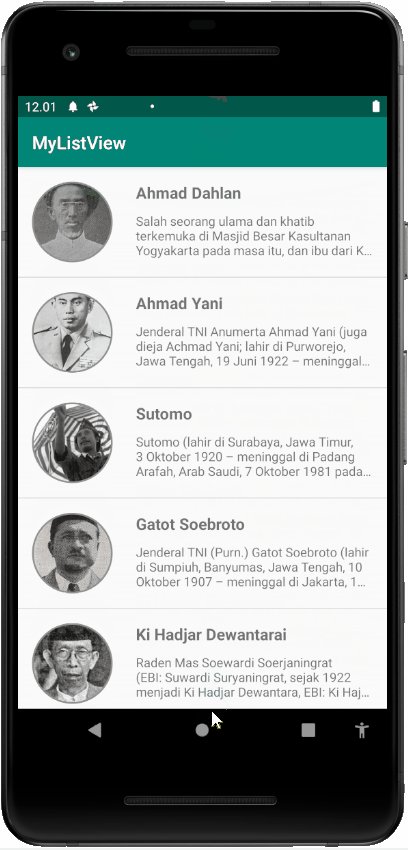
Pada codelab kali ini Anda akan belajar menerapkan library CircleImageView pada gambar pahlawan. Target Anda adalah menghasilkan output seperti di bawah ini:

Logika Dasar
Membuka aplikasi → menampilkan list gambar pahlawan dalam bentuk lingkaran.
Codelab Library di Android
- Bukalah proyek List Pahlawan yang sudah Anda buat sebelumnya atau silahkan unduh di sini.
- Buka web dari library CircleImageView, yakni https://github.com/hdodenhof/CircleImageView.
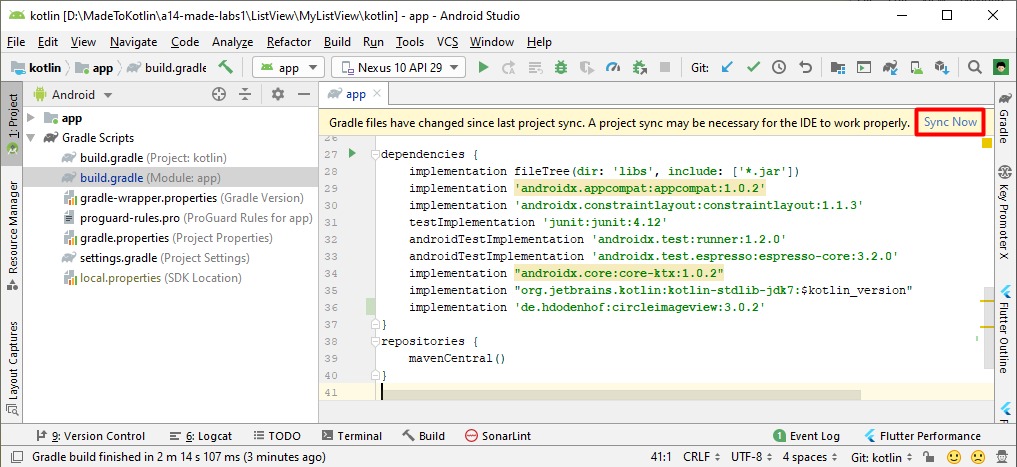
- Copy kode dari laman tersebut, kemudian buka build.gradle (module:app) dan paste kodenya pada bagian dependencies:
dependencies {
...
implementation 'de.hdodenhof:circleimageview:3.0.2'
}Setelah itu klik Sync Now untuk mengunduh library tersebut.
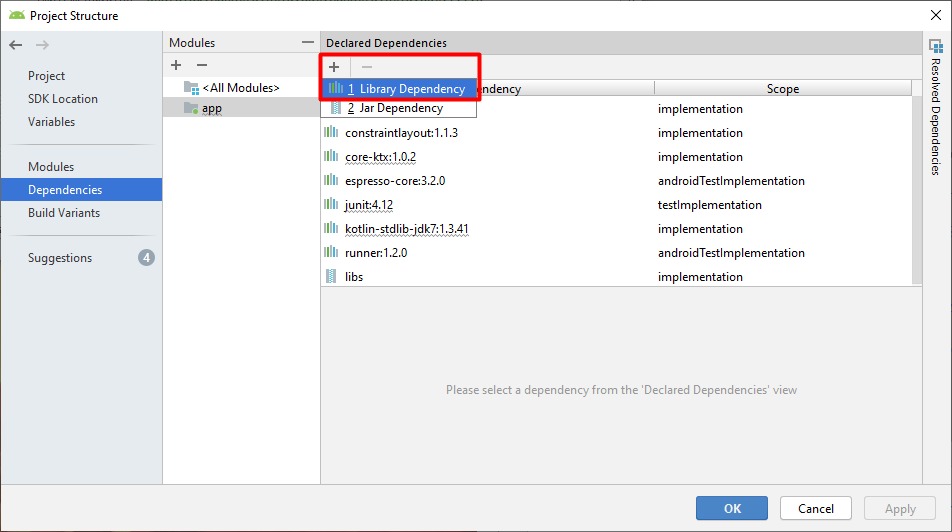
Selain menggunakan cara copy-paste di atas, Anda juga dapat menambahkan library langsung dari Android Studio dengan cara berikut klik Build > Edit Libraries and Dependencies. Kemudian Klik icon plus (+) dan pilih Library Dependency.
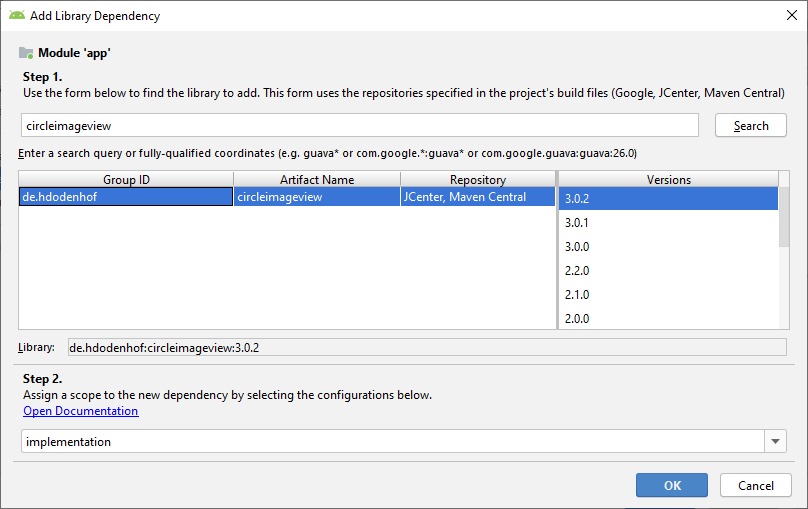
Kemudian cari dengan kata kunci “circleimageview”. Pilih com.github.bumptech.glide dan Klik OK.
Maka secara otomatis Android Studio akan menambahkan kode di build.gradle (Module:app) pada bagian dependencies dan juga sekaligus mengunduh library-nya.
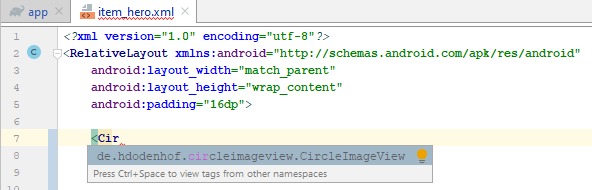
- Selanjutnya buka item_hero.xml dan perhatikan gambar berikut.

Jika proses sinkronisasi sudah selesai, maka komponen tersebut akan muncul ketika Anda mencoba mengetik CircleImageView. Tekan Enter dan lengkapi attribute-nya sehingga kode pada item_hero.xml menjadi seperti berikut:<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/img_photo"
android:layout_width="90dp"
android:layout_height="90dp"
app:civ_border_width="2dp"
app:civ_border_color="#FF909090"/>
...
</RelativeLayout>
- Karena Anda mengubah komponen ImageView menjadi CircleImageView, maka Anda juga perlu mengubah kode pada HeroAdapter menjadi seperti berikut:
Kotlin class HeroAdapter internal constructor(private val context: Context) : BaseAdapter() {
...
private inner class ViewHolder constructor(private val view: View) {
private val txtName: TextView = view.findViewById(R.id.txt_name)
private val txtDescription: TextView = view.findViewById(R.id.txt_description)
private val imgPhoto: CircleImageView = view.findViewById(R.id.img_photo)
internal fun bind(hero: Hero) {
txtName.text = hero.name
txtDescription.text = hero.description
imgPhoto.setImageResource(hero.photo)
}
}
}Java public class HeroAdapter extends BaseAdapter {
...
private class ViewHolder {
private TextView txtName;
private TextView txtDescription;
private CircleImageView imgPhoto;
ViewHolder(View view) {
txtName = view.findViewById(R.id.txt_name);
txtDescription = view.findViewById(R.id.txt_description);
imgPhoto = view.findViewById(R.id.img_photo);
}
void bind(Hero hero) {
txtName.setText(hero.getName());
txtDescription.setText(hero.getDescription());
imgPhoto.setImageResource(hero.getPhoto());
}
}
}
- Setelah semuanya selesai, jalankanlah aplikasi yang Anda buat. Maka hasilnya akan menjadi seperti ini:

Bedah Kode
Perhatikan kode berikut pada item_hero.xml:
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/img_photo"
android:layout_width="90dp"
android:layout_height="90dp"
app:civ_border_width="2dp"
app:civ_border_color="#FF909090"/>
Kalau dilihat di sini, terdapat attribute yang tidak ada di ImageView, yaitu civ_border_width dan civ_border_color. Hal ini karena attribute tersebut merupakan bawaan dari library. civ_border_width digunakan untuk menentukan ukuran border dan civ_border_color digunakan untuk menentukan warna border. Selain itu, untuk menggunakan attribute tersebut Anda memerlukan kode xmlns:app="http://schemas.android.com/apk/res-auto" karena attribute tersebut diawali dengan app:
Source code latihan ini dapat diunduh di sini:



0 Response to "Menguasai Penggunaan Library dalam Pengembangan Aplikasi Android"
Posting Komentar
komentar anda sangat berharga